Deploy and download scene
Once you’re finished with your model, you have different options:
Embedding 3D models
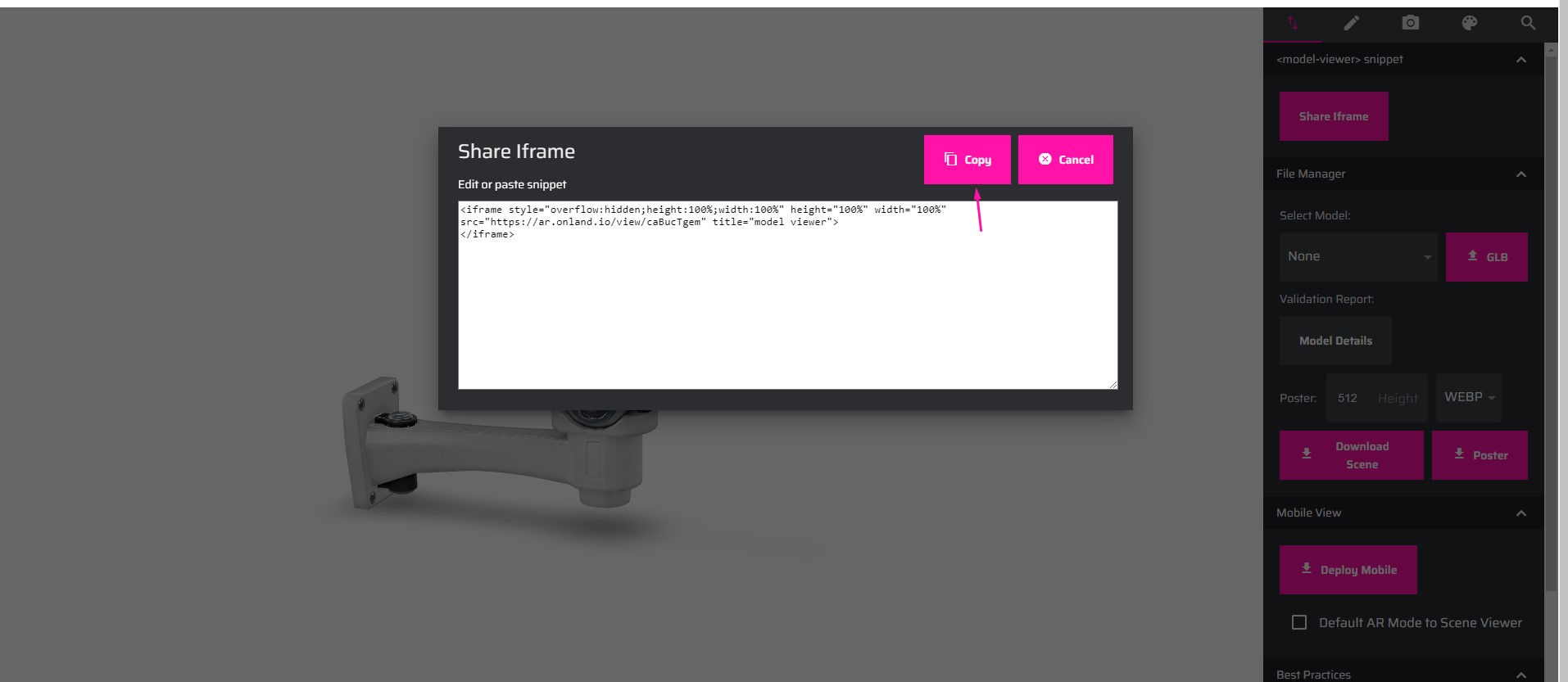
You can embed your models into an existing webpage via an iframe. You just need to click on the ‘Share iframe’ button and a pop-up with the generated iframe with your model will be created.


Download scene
After making all the necessary changes to your model, you can save it along with an HTML file, a poster image, and the environment image you selected. These files will be bundled into a zip file and downloaded into your designated folder. You can then use the file on your webpage by implementing it in the HTML code.

Deploy for mobile
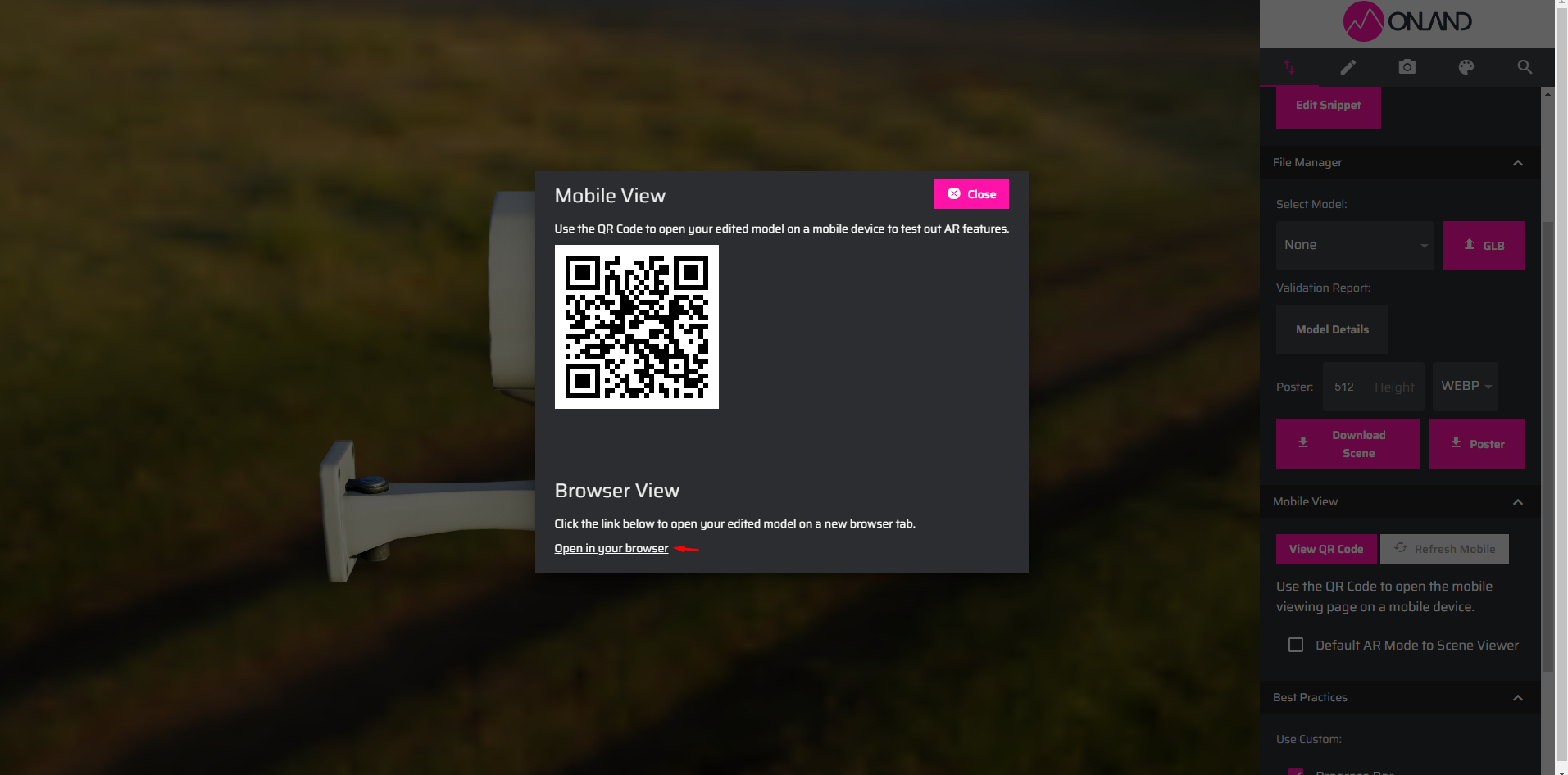
Once you have completed editing your model, you can select the "Deploy for Mobile" option, which will produce a QR code that can be scanned by either your camera or a QR scanner.
After scanning the code, a link will be generated leading you to the URL your model will be. By clicking in the AR icon that appears in the button corner, you will be able to place your 3D model in the physical world. Additionally, a link will be generated for you to view the model in your browser.